今天要來簡單的實做星星評分的功能
在這項單元內也會簡單的講解到props與$emit的傳遞
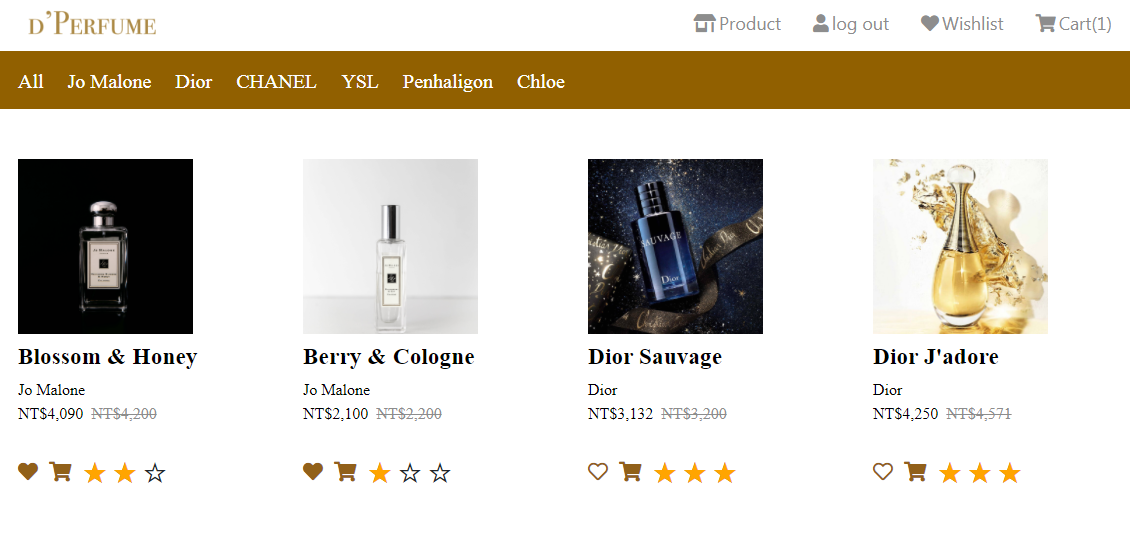
先附上成品圖:
先在components中新增一個Star的元件
<div class="star_box">
<div class='star_line'>
<span class="star">☆</span>
</div>
<div class="star_line star_pointer">
<span class="star">★</span>
</div>
</div>
接著在views中也新增一個Products的組件※請自行取得遠端資料
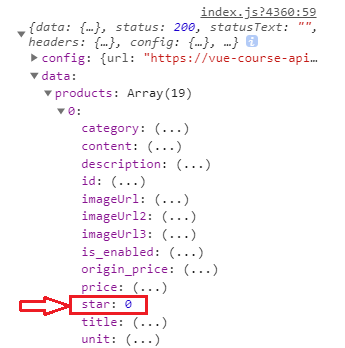
再遠端資料的物件中,新增一個star的值,並預設為0
並將star組件import給Products
將取得的資料由外層傳遞給內層(使用props)
傳遞資料的屬性名稱,設為:product-item
<Star :product-item="item"></Star>
回到Star的組件中,先將星星的部分都給弄好※做法為:做出兩種星星,一組沒顏色,一組有顏色,用有顏色的星星覆蓋沒顏色的星星
星星的總數量total預設為3顆(這裡看你想要幾顆星都行)
把外層:product-item的資料傳遞給props接收
在有顏色的星星上跑v-for迴圈,將物件中的star值給取出來
(還記得前面說的嗎?在物件中新增一個star: 0 的值,因為我們要默認空白讓顧客自行去評分)
接著再methods中命名一個changeValue的Function事件,並將其綁定@click事件在空白星星上,由@click="changeValue去接收total的參數
為了讓星星分別綁定在個別商品上,因此我們要比對每樣商品的id
所以我增加了const = starInfo的物件,將star和id給塞了進去
<div class="star_box">
<div class='star_line'>
<span
class="star"
v-for="(star, key) in total"
@click="changeValue(star)"
:style="starStyle"
:key="key"
>☆</span>
</div>
<div class="star_line star_pointer">
<span
class="star"
v-for="(star, key) in productItem.star"
:class="{'active': isActive}"
:style="starStyle"
:key="key"
>★</span>
</div>
</div>
<script>
export default {
data () {
return {
isActive: true
}
},
props: {
total: {
default: 3
},
size: {
default: 30
},
productItem: {
type: Object
}
},
methods: {
changeValue (star) {
const starInfo = {
star,
id: this.productItem.id
}
this.$emit('update', starInfo)
}
},
computed: {
starStyle () {
//starStyle是計算星星的樣式
return {
width: this.size + 'px',
height: this.size + 'px',
fontSize: this.size + 'px'
}
}
}
}
</script>
接下來透過$emit將star的資料傳遞給外層,因此將屬性名稱命名為update,並將starInfo給傳遞出去
<Star :product-item="item" @update="changeStar"></Star>
再外層(products)建立changeStar的Function,並接收內層所傳遞出來的starInfo
這時starInfo的資料應該是長成這樣:{id: "xxxxxxxxxxx", star: 0}
為了避免讓新的star值去覆蓋舊的star值
將物件依序經過 JSON.stringify 及 JSON.parse 兩個方法,建立全新的物件
並且跑forEach迴圈,做完id的比對就大致上完成了
changeStar (value) {
const newProducts = JSON.parse(JSON.stringify(this.products))
newProducts.forEach(item => {
if (item.id === value.id) {
item.star = value.star
}
})
}
結語
希望藉由這樣的過程有幫助您更加理解星星評分的製作過程
那麼今天的文章就到這啦,我們大家明天見~
